Offline Power Apps
How can we work with Power Apps on our mobile devices when we have limited or no connectivity

In this article we are going to demonstrate how can we work with Power Apps on our mobile devices when we have limited or no connectivity, keep in mind the following limitations:
- Offline capability for canvas apps is only available while running the apps using the native Power Apps Mobile players on iOS, Android, and Windows.
- Canvas apps running in web browsers can't run offline, even when using a web browser on a mobile device.
- Canvas apps in Teams are limited to 1 MB of data through the LoadData and SaveData functions—useful for a small number of text strings, numbers, and dates. Use of images or other media is inappropriate for this limit.
This is the overview of the app we are going to create:
- Sample Data Travel Request on SharePoint Site
- Fetch data from SharePoint to Power app
- Display information on Power App
- Display connection status to the user
- Add new Travel Request to SharePoint
- Check for new Travel requests.
Sample Data
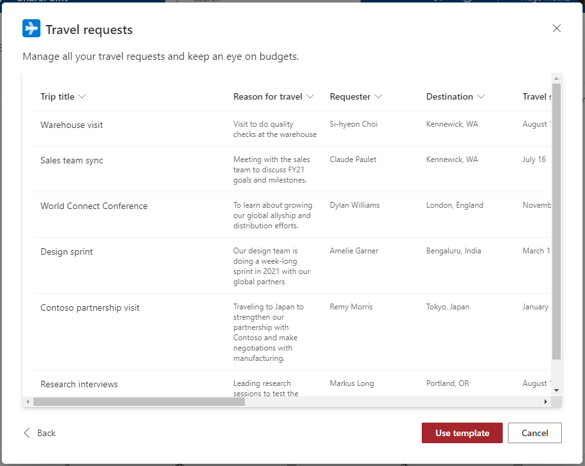
Lets create a sample list on our SharePoint List using one of the default list templates.

Name your list Travel Requests and add a few tests records on the newly created list.
Now let’s create our app on Power Apps.
Fetch data from SharePoint to power app
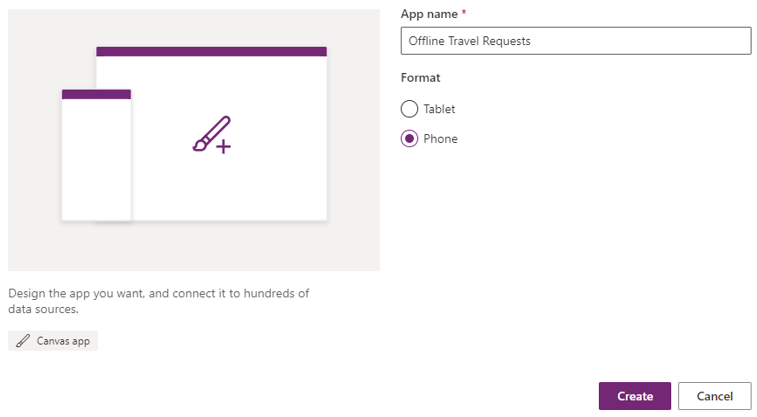
We’re going to start from a Blank Canvas App named Offline Travel Requests, we are also going to choose the phone layout.

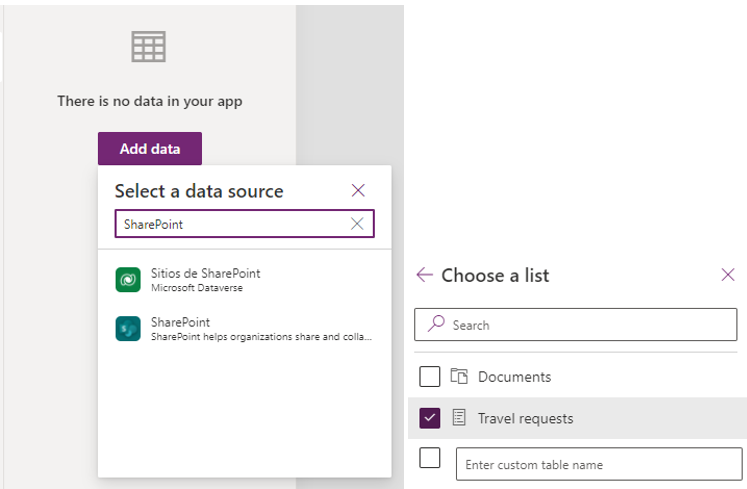
Now on our new Power App we are going to add a connection to the list created in the previous step.

Now that we have our connection let's start to fetch the information from our list.
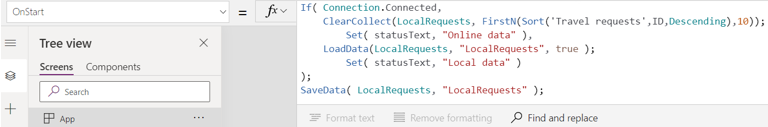
Lets start by setting up a local collection to store our data, in the Tree view pane, select App, and then set its OnStart property to this formula:
If( Connection.Connected,
ClearCollect(LocalRequests, FirstN(Sort('Travel requests',ID,Descending),10));
Set( statusText, "Online data" ),
LoadData(LocalRequests, "LocalRequests", true );
Set( statusText, "Local data" )
);
SaveData( LocalRequests, "LocalRequests" );

This formula checks whether the device is online:
- If the device is online, the formula loads up the first 10 records from the SharePoint list into a LocalRequests collection.
- If the device is offline, the formula loads the local cache from a file called "LocalRequests" if it's available.
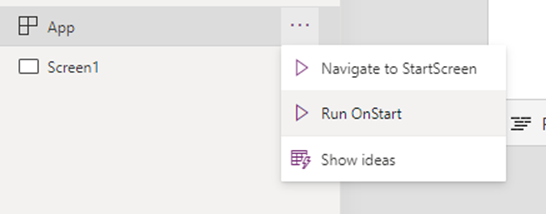
In the Tree view pane, select the ellipsis menu for the App object, and then select Run OnStart to run that formula and load the local schema for the LocalRequests collection

Display information on Power App
Now we need to display the information to the user:
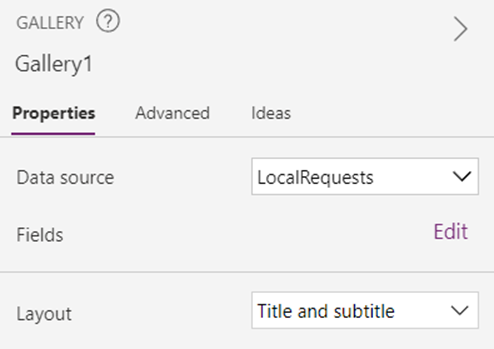
On the Insert tab, select Gallery > Vertical.
Set the Items property of the Gallery control to LocalRequests, and on the layout select Title and Subtitle

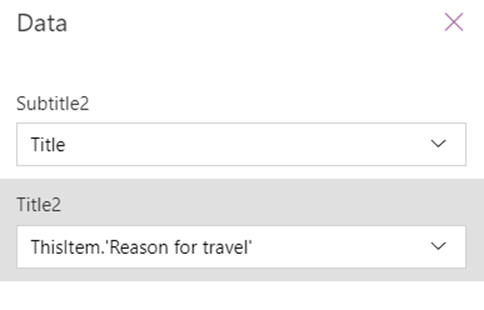
On Fields Select Title and Reason for Travel

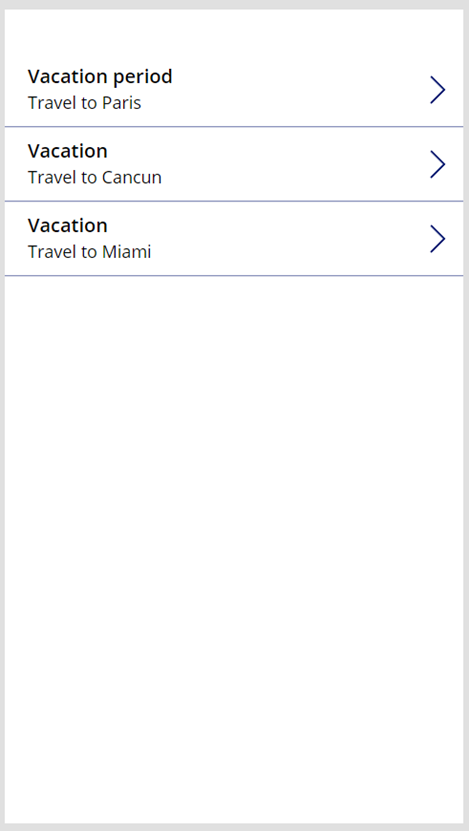
Your Power app should start to look something like this:

Display connection status to the user
Above the gallery, insert a label, and then set its Color property to Red.
Set the newest label's Text property to this formula:
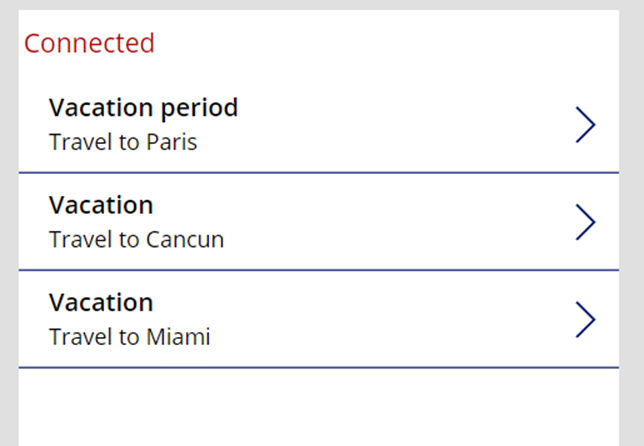
If( Connection.Connected, "Connected", "Offline" )This formula determines whether the device is online. If it is, the label shows Connected; otherwise, it shows Offline.

Add new Travel Request to SharePoint
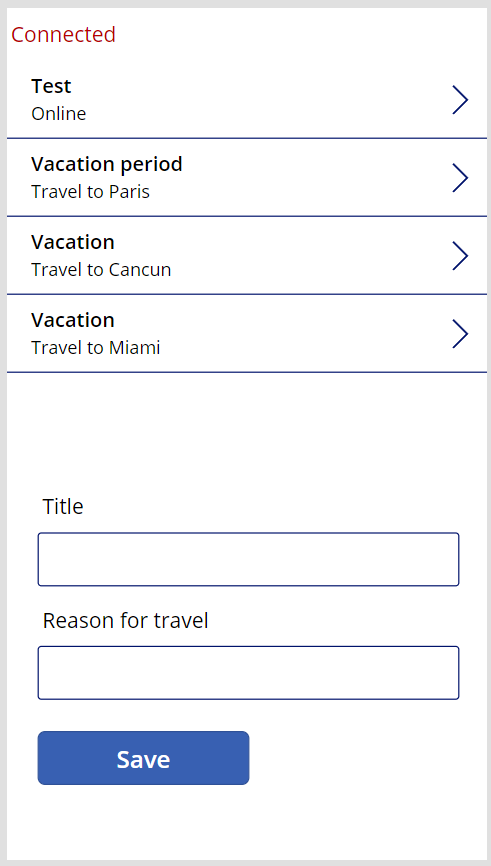
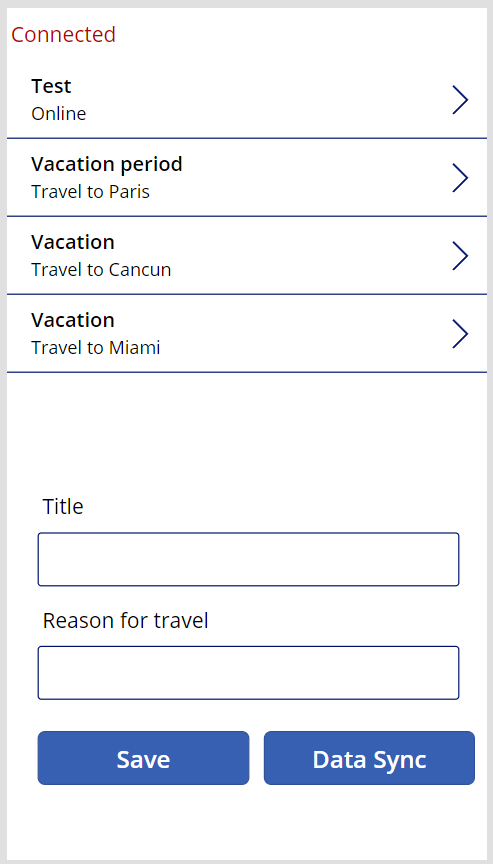
Lets continue by adding two additional fields, one for the title and another one for the reason of travel, we are going to add the fields directly below the gallery, this way we can see the list being updated more easly also since this is just an example we are just going to work with those two fields for now, also add an additional save button, once you are done your new screen should look like this.

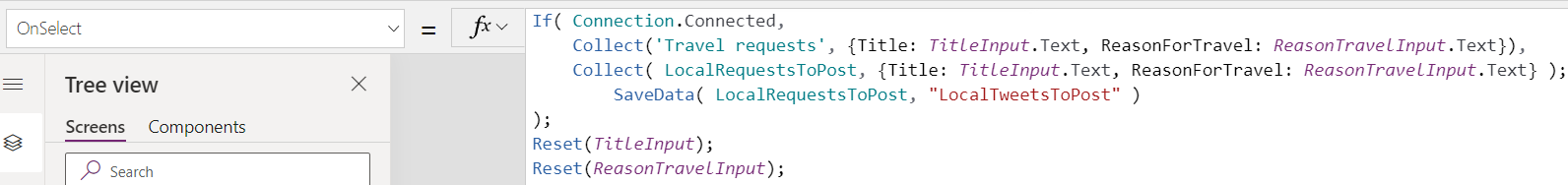
Now on the save button OnSelect property add the following formula:
If( Connection.Connected,
Collect('Travel requests', {Title: TitleInput.Text, ReasonForTravel: ReasonTravelInput.Text}),
Collect( LocalRequestsToPost, {Title: TitleInput.Text, ReasonForTravel: ReasonTravelInput.Text});
SaveData( LocalRequestsToPost, "LocalTweetsToPost" ));
Reset(TitleInput);
Reset(ReasonTravelInput);
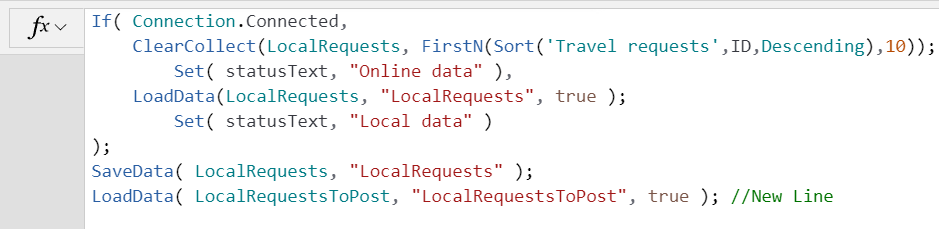
In the OnStart property for the App, add a line at the end of the formula:
LoadData( LocalRequestsToPost, "LocalRequestsToPost", true ); //New Line
This formula determines whether the device is online:
- If the device is online, it posts the requests immediately.
- If the device is offline, it captures the tweet in a LocalRequestsToPost collection and saves it to the device.
Then the formula resets the text in the text-input box.
Now lets add a Button to sync the information with SharePoint, lets set this button text property to Sync Data
Our app should look like this:

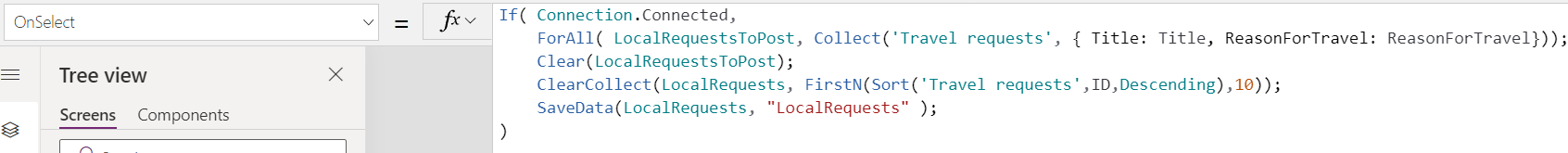
Now on the Data Sync OnSelect property add the following formula:
If(Connection.Connected,ForAll( LocalRequestsToPost, Collect('Travel requests', { Title: Title, ReasonForTravel: ReasonForTravel}));Clear(LocalRequestsToPost);ClearCollect(LocalRequests, FirstN(Sort('Travel requests',ID,Descending),10));SaveData(LocalRequests, "LocalRequests" );)
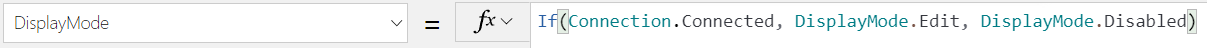
Finally for a better usability lets disable the control if the app is offline, for that lets set the DisplayMode property to the following formula:
If(Connection.Connected, DisplayMode.Edit, DisplayMode.Disabled)
Now lets test the application on our mobile device.

There are a few limitations on the functionality that is available offline on power apps, for more information please check the Microsoft Documentation.
Sé productivo. Sé extraordinario. Sé INAVANT.
